Tener un sitio web fácil de usar es muy importante para que el usuario logre sus objetivos dentro de él. Este objetivo puede ser la compra de un producto, la búsqueda de precios o incluso resolver una duda. Además, ofrecer una buena experiencia en su sitio también aumenta la reputación de su marca.
Es probable que ya haya sido desatendida en un establecimiento y nunca haya regresado. Con un sitio web funciona de la misma manera. Si el usuario no tiene una buena experiencia, no volverá y seguirá hablando mal de ello.
Índice de contenidos
- 1 ¿Qué es la utilidad?
- 2 ¿Cuáles son las 10 heurísticas de Nielsen?
- 2.1 Heurístico #1 – Visibilidad del estado del sistema
- 2.2 Heurístico #2 – Compatibilidad con el mundo real
- 2.3 Heurístico#3 – Control y libertad para el usuario
- 2.4 Heurístico #4 – Consistencia y estandarización
- 2.5 Heurístico #5 – Prevención de errores
- 2.6 Heurístico #6 – Reconocimiento en lugar de memorización
- 2.7 Heurístico #7 – Eficiencia y flexibilidad de uso
- 2.8
- 2.9 Heurístico #8 – Estética y diseño minimalista
- 2.10 Heurístico #9 – Ayudar a los usuarios a reconocer, diagnosticar y recuperar de los errores
- 2.11 Heurístico #10 – Ayuda y documentación
- 3 Conclusión
¿Qué es la utilidad?
Como su nombre indica, la utilidad se refiere a la facilidad de uso de un objeto o tecnología.
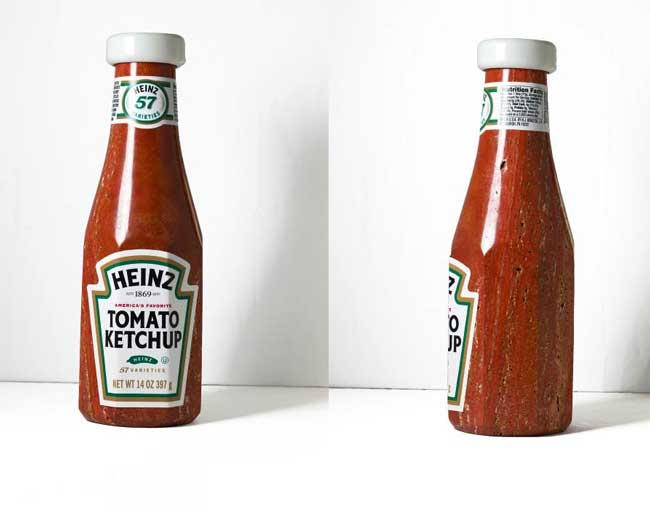
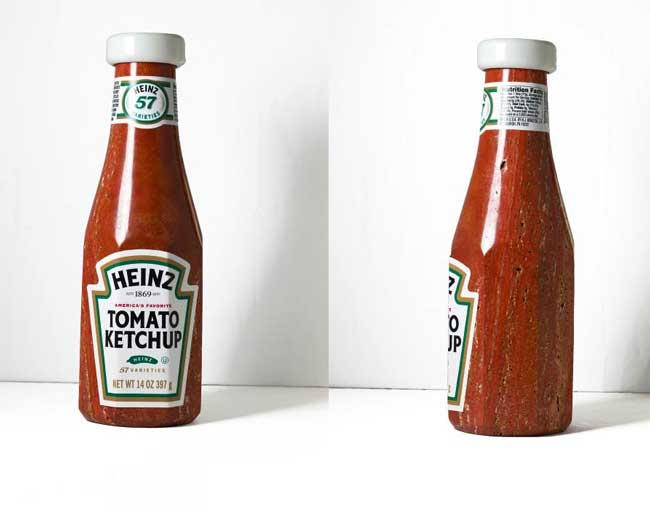
Por ejemplo, usaré el famoso caso del empaque de la fábrica de salsas Heinz. Hace algún tiempo, la marca creó un nuevo envase para sus salsas que fue muy elogiado.


A los que les gusta el ketchup saben que para usar el producto, será necesario golpear o agitar la olla. Para resolver este problema, Heinz creó un envase de cabecera, facilitando la salida de la salsa.
Genial, ¿eh?
Pero el nuevo frasco también presenta dificultades de uso, como el ketchup que se pega o se filtra por la tapa.


Algunas soluciones pueden generar nuevos problemas de usabilidad. Hacer que la tecnología sea fácil de usar es un gran desafío para las empresas.
Es por eso que los usuarios prueban y consultan con profesionales del diseño para asegurarse de que se obtengan buenos resultados.
¿Cuáles son las 10 heurísticas de Nielsen?
Para entender por qué existen los 10 heurísticos de Nielsen, es necesario retroceder en el tiempo.
Cuando aparecieron las primeras computadoras modernas en la década de 1940, fue necesario ser un experto para usarlas.
Pero en la década de 1980, el paisaje cambió. Las computadoras comenzaron a ganar popularidad entre las empresas y también entre las familias con buenas condiciones financieras.
Sin embargo, las computadoras no eran todavía tecnologías fáciles de utilizar, por lo que se requería una especialización por parte del usuario.
Para facilitar el uso de las computadoras, se han realizado muchos estudios de usabilidad. Y la heurística de Nielsen es una de las más famosas.
Si usar una computadora hoy en día es algo que hacemos sin mucha dificultad, entonces seguramente la heurística de Nielsen ha influido en ello.
Descubre ahora los 10 Heurísticos Nielsen:
- Visibilidad del estado del sistema
- La compatibilidad entre el sistema y el mundo real
- Control y libertad para el usuario
- Coherencia y normalización
- Prevención de errores
- Reconocimiento en lugar de memorización
- Eficiencia y flexibilidad de uso
- Estética y diseño minimalista
- Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de los errores
- Ayuda y documentación
Heurístico #1 – Visibilidad del estado del sistema
El primero heurístico de Nielsen trata del sentido más importante para guiarnos alrededor del mundo: la visión.
Dentro de un sitio, siempre es importante mostrar visualmente al usuario dónde se encuentra y si una tarea está en curso, mostrar los pasos de la misma.
Por ejemplo, en nuestras tiendas en línea trabajamos con el proceso de compra por etapas, que facilita al usuario la localización y también da una idea de cuánto tiempo llevará completar todo el proceso.
Esta dinámica, cuando se aplica bien, reduce las tasas de abandono del carrito, en el que el usuario abandona la compra por no saber cuánto tiempo durará el proceso.
Además de mostrar los pasos, también es importante situar al usuario en qué paso se encuentra, para que comprenda lo que debe hacer.
Heurístico #2 – Compatibilidad con el mundo real
El concepto de la segunda heurística de Nielsen es que debemos usar referencias del mundo real en ambientes digitales.
Los iconos de los carritos de la compra para representar la caja y la basura para la acción de borrar un archivo son buenos ejemplos de esta heurística.
Sin embargo, es importante ser cuidadoso, ya que las personas viven en diferentes realidades y culturas. Entender la realidad de las personas que utilizarán su sitio es muy importante para que el usuario no se pierda dentro de él.
Por ejemplo, el icono del disquete hasta la fecha se utiliza para representar la función de guardar, pero es probable que un día ya no lo sea.
Como esta tecnología se ha vuelto obsoleta, las nuevas generaciones no tendrán contacto con esta tecnología, lo que puede dejarlos confundidos sobre el icono.
Heurístico#3 – Control y libertad para el usuario
Imagina que entras en una tienda online, añades un producto a tu cesta, pero encuentras un producto mejor y decides comerciar. En este caso, es importante que exista la posibilidad de excluir los productos del carrito, de lo contrario el usuario se sentirá frustrado.
Ofrecer control y libertad es muy importante para que el usuario utilice su sitio web o tienda virtual como quiera. Por ejemplo, un televisor permite cambiar varios aspectos del color, la luz, el audio, la relación de video y más.
En el caso de los sitios web y las tiendas en línea, la capacidad de respuesta es hoy el principal factor de este heurístico. Permitir que el usuario acceda al sitio de su dispositivo preferido es esencial en un país en el que el 67% de las personas poseen un teléfono inteligente.
Heurístico #4 – Consistencia y estandarización
Para entender este heurístico basta pensar en cuántos accidentes ocurrirían si los pedales del acelerador, el freno y el embrague cambiaran de un coche a otro.
La coherencia y la normalización son esenciales para que el usuario sólo tenga que aprender una vez a realizar una tarea.
Hoy en día, los sitios web y las tiendas en línea tienen patrones similares que pueden generar problemas si no se siguen. Por ejemplo, la gente está acostumbrada a utilizar sitios que tienen menús en la parte superior, accediendo a la información deseada más rápidamente.
Como es un estándar mundial, tener un sitio web sin este menú hará que los usuarios tengan problemas para navegar. También es importante seguir un patrón de diseño visual para que la gente no se confunda.
![]()
![]()
Evita usar patrones visuales diferentes. Mira las diferencias que puede tener un icono de «casa». De esta manera se mantiene un patrón visual consistente y agradable que refuerza la marca de su empresa en la mente de los usuarios.
Heurístico #5 – Prevención de errores
Esto heurístico trata de la importancia de proteger a los usuarios de acciones inconscientes que puedan perjudicarlos. Por ejemplo, Mailchimp muestra una ventana emergente de confirmación cada vez que el usuario presiona el botón de disparo.


De esta manera, las personas que no han revisado sus correos electrónicos tienen una segunda oportunidad para hacerlo. Lo mismo ocurre con el sistema operativo de la computadora cuando se intenta borrar un archivo.
Hay varios momentos en los que esta heurística puede ser aplicada en un sitio web o en una tienda online. En el carrito de compras, en los campos de un formulario de correo electrónico o cuando el usuario no ha terminado una tarea y pide salir de la página.
Heurístico #6 – Reconocimiento en lugar de memorización
Aunque el cerebro humano es increíble y todavía intriga a muchos científicos, la capacidad de memoria del ser humano tiene sus límites. Por eso es importante evitar que el usuario tenga que usar su memoria dentro de su sitio web o tienda virtual.
En este caso, es vital que la interfaz logre de alguna manera dialogar con el usuario para que no tenga que activar sus recuerdos. Un ejemplo de esto es la información que el photoshop muestra cuando el usuario coloca el ratón sobre una herramienta.


Apostar por la memoria del usuario puede ser peligroso, por lo que el photoshop deja un recordatorio en los cierres
Además, es importante automatizar siempre que sea posible, como en el caso de los rellenos de formularios, en los que se recuerdan las contraseñas y la información.
Heurístico #7 – Eficiencia y flexibilidad de uso
El concepto de este heurístico es que todos los usuarios, incluidos los más legos, puedan utilizar las interfaces de manera eficiente. Muchos ancianos todavía tienen dificultades para usar una interfaz porque no están acostumbrados a ella, pero esto está cambiando.
Incluso se puede pensar que las personas mayores no utilizan Internet, pero según el último informe de Webshoppers, las personas mayores de 50 años son las que más invierten en compras por Internet.
Si tienes una tienda en línea es extremadamente importante que también ofrezca una buena experiencia para las personas mayores. Y lo contrario también es cierto. Con el tiempo, un usuario lego se volverá experimentado y demandará formas más rápidas de realizar una tarea.
Amazon, por ejemplo, ofrece la opción de comprar con un solo clic, lo que facilita la vida de los usuarios más experimentados y seguros de la marca.


Heurístico #8 – Estética y diseño minimalista
¿Has oído hablar de la regla de Paretto? Según esto, el 80% de los usuarios de un sistema usará sólo el 20% de su capacidad. Por eso es muy importante que el diseño de su sitio web o tienda electrónica sea minimalista y presente inicialmente sólo la información más esencial.
Cuando hay muchas opciones disponibles en la interfaz, la gente se toma más tiempo para elegir e incluso puede perderse.


Además, una estética minimalista hace que el reconocimiento de los iconos e ilustraciones sea más rápido. No es de extrañar que los logotipos modernos sean minimalistas, ya que el principal objetivo de las empresas es fijarlos en la mente de las personas.
En nuestra guía de Diseño para no diseñadores, hablamos más sobre cómo y la importancia de aplicar el minimalismo a las piezas de diseño.
Heurístico #9 – Ayudar a los usuarios a reconocer, diagnosticar y recuperar de los errores
Los ordenadores no son perfectos y es probable que se cometan errores cuando estamos en un entorno digital. Por consiguiente, en caso de que se produzca un error, es importante ayudar a los usuarios a reconocer, diagnosticar y resolver el problema.
En el caso de los sitios web y las tiendas en línea, piense que un usuario trata de llenar un formulario, pero se olvidó de completar uno de los campos. En este caso, el propio sistema tendría que advertir al usuario no sólo que hay un error, sino también dónde se produjo y cómo corregirlo.
Heurístico #10 – Ayuda y documentación
Este heurístico es muy importante para los sistemas que tienen un gran número de posibilidades. Por ejemplo, si necesitas ayuda de Windows, sólo tienes que buscar las respuestas en la sección de ayuda.
Aunque hoy en día tenemos la Internet a nuestra disposición, no toda la información sobre un sistema estará allí, especialmente si es desconocida. Por eso la documentación es muy importante. En el caso de los sitios web y las tiendas en línea es muy común la presencia de la FAQ.


La FAQ es una página o sección con las preguntas más frecuentes de los usuarios y también las respuestas adecuadas. La idea del FAQ no es enseñar al usuario a realizar comandos básicos de ordenador, sino responder a preguntas populares.
Conclusión
Los 10 heurísticos de Nielsen son un gran punto de partida para aquellos que quieren ofrecer una gran experiencia al usuario y al cliente.
Es importante señalar que la heurística de Nielsen no reemplaza las pruebas de usuario, pero sí ayuda mucho con la usabilidad de un sitio web o tienda en línea.
También recomendamos la lectura de las 8 reglas de oro de Scheneiderman, otro gran nombre de la ingeniería de la usabilidad.